
仕事で使える、Figmaを使ったWebデザイン制作の流れを習得
CodeCampが新たに公開したFigmaカリキュラムでは、Webデザイナーの実務プロセスに沿ってWebサイトの制作を行います。実務経験のない方でも、Figmaを活用したWebデザインの制作プロセスを学び、必要なスキル習得を目指すカリキュラムです。
本カリキュラムを通じて、以下のスキルを習得することができます。
● Webデザインの成果物が作れる(ワイヤーフレームやデザインカンプなど)
● スマートフォンを使って操作のシミュレーションができる
● デザインを同時編集できる作業環境を、複数の人とシェアできる
Figmaとは?
Figma(フィグマ)は、近年Webデザインの現場で導入が進んでいるプロトタイピングツールです。プロトタイピングとは、プロトタイプ(試作品)を用いて検証や修正を行う手法を指します。Webデザインの場合、デザインカンプ(完成見本)の段階で、さも完成したサイトに触れるように確認を行うことが可能になります。Figmaを活用したWebデザインの制作プロセスを習得することで活躍の機会を広げることができます。
また、本カリキュラムは現役のWebデザイナーが執筆/監修しており、Webデザイナーを目指す方やWeb制作に関わる仕事をしている方を対象に実践的な内容がまとめられています。
※カリキュラム監修者(コードキャンプ株式会社 プロダクトデザインチーム 井上 真史)が執筆するnoteでも、Webデザイナーを目指す方がFigmaを学ぶ重要性についてご紹介しています。
■Webデザイナーを目指すあなたに押さえて欲しい基本中の基本スキル3選:
https://note.com/gentle_kalmia443/n/nfd3047f8cf5c
【CodeCamp 「Figma」カリキュラム概要】
○受講対象
● Webデザインを学びたい方
● 企業のWeb担当やディレクション・マーケティング・企画などWebサイトに関わる業務に携わる方
○学習可能なコースについて
「Webデザイン基礎コース」、「Webデザインマスターコース」
URL:https://codecamp.jp/courses/master_design
■カリキュラム内容
● 序章:はじめに
● 1章:学習環境の準備
● 2章:Figmaについて
● 3章:デザイン操作
● 4章:制作練習1(ショッピングサイトのデザイン制作/プロトタイプ作成)
● 5章:制作練習2(ブログサイトのデザイン制作/プロトタイプ作成)
● 6章:制作練習3(レストランサイトのデザイン制作/プロトタイプ作成)
● 7章:付録
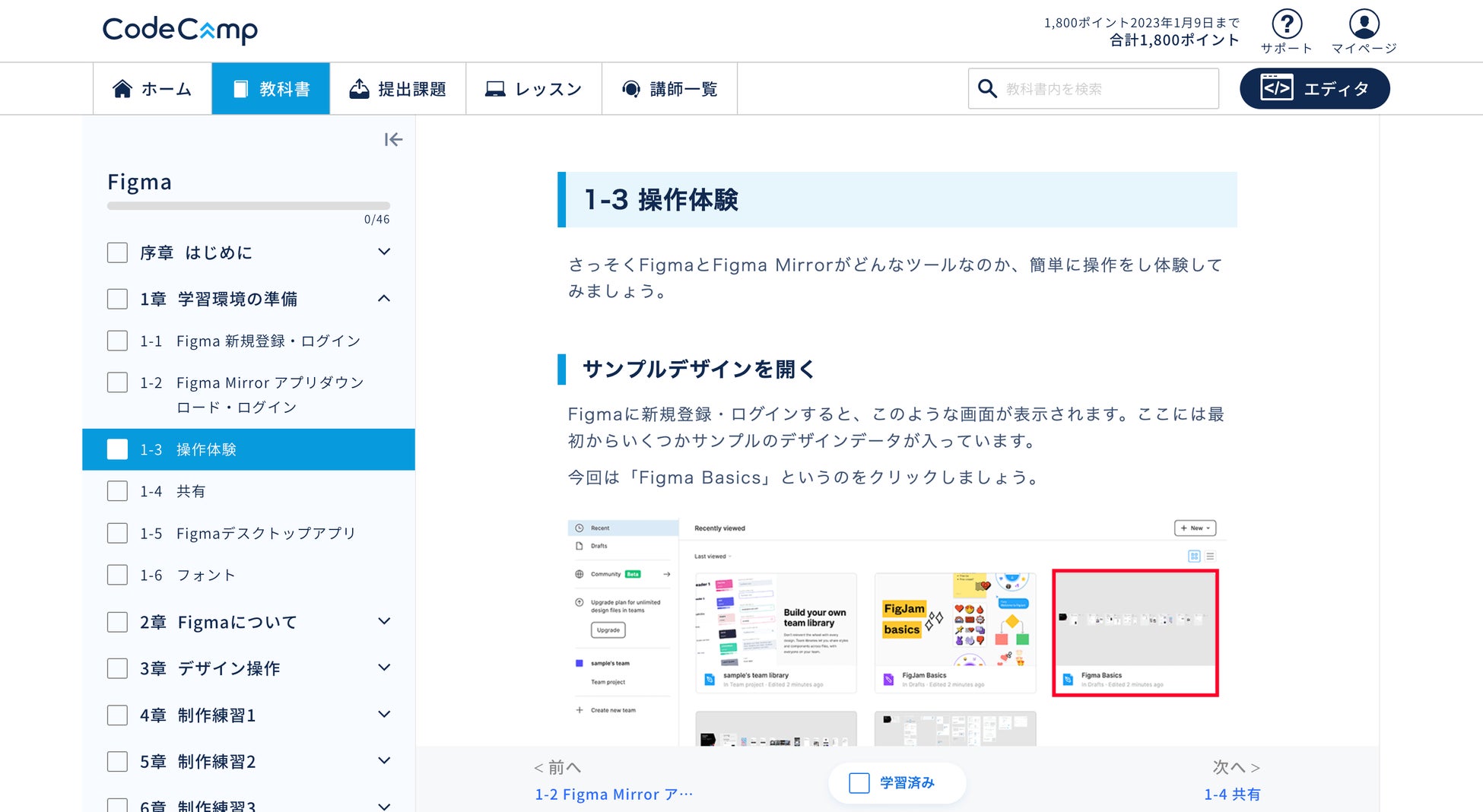
(Figmaカリキュラム イメージ:基本操作からデザイン制作/プロトタイプ作成まで学びます)



ーコードキャンプ株式会社についてー
2013年に日本初、オンライン・マンツーマンで学べるプログラミングスクール「CodeCamp」を開校。プログラミング・Webデザイン・IT教育を中心に「人と社会の成長を加速させる」ための教育事業を展開しています。
【CodeCamp】完全オンラインのプログラミング個人レッスン
【CodeCampGATE】転職・就職を目指す人の支援プログラム
【CodeCampNEXT】若手エンジニアのためのスキルアッププログラム
【CodeCamp for Enterprise】300社が選ぶプログラミング/IT研修
【CodeCampKIDS】小学生・中学生のためのプログラミング教室
【CodeCampus】テクノロジーの「学ぶ・働く」を知るメディア
<会社概要>
会社名:コードキャンプ株式会社
代表取締役 CEO:堀内 亮平
本社:東京都品川区大崎2-1-1 ThinkPark Tower 9F
URL:https://codecamp.jp/
*UX Tools調べ。URL:https://uxtools.co/survey-2021/#exciting
**Figma Japan株式会社プレスリリース(2022年3月16日)より。
URL:https://prtimes.jp/main/html/rd/p/000000001.000097201.html

※コードキャンプ株式会社は、 フューチャーグループの企業です。
※フューチャー株式会社(東証プライム:4722)は持株会社です。
http://www.future.co.jp/company_profile/future_group/


